شاید برای شما هم پیش آمده باشد و نیاز داشته باشید که کاربرانتان با کلیک روی یک دکمه داخل اپتان یک ویدئو یا پیدیاف دریافت کنند یا به یک صفحه وب هدایت شوند و… خب اگر جزء این دسته از افراد هستید در این آموزش میخواهیم با هم نحوه اضافه کردن دکمه به اپ را یاد بگیریم! پس دعوت میکنم با من در بلاگ پازلی همراه باشید.
آموزش اضافه کردن دکمه در اپلیکیشن
برای ایجاد دکمه روی اپلیکیشنتان میتوانید از دو روش استفاده کنید.
روش اول: استفاده از افزونهی صفحهساز پازلی
با انتشار نسخه الوند پازلی افزونهی صفحهساز به پنلکاربری شما اضافه شده است و شما میتوانید صفحهی موردنظر خود را با استفاده از آن بسازید. از ویژگیهای این افزونه آیتم دکمه است. شما میتوانید با استفاده از افزونهی صفحهساز آیتم دکمه را به صفحهی اپ خود اضافه کنید و تغییرات ظاهری را روی دکمه اعمال کنید و آن را شخصیسازی کنید. امکان گذاشتن لینک خارجی و یا لینک به صفحات داخلی اپلیکیشن روی دکمه هم در این افزونه قرار داده شده است و بهراحتی میتوانید دکمه را به هر کجا که بخواهید لینک دهید. اگر بخواهید در صفحه آیتمهای دیگری هم داشته باشید مانند متن میتوانید از آیتم محتوای این افزونه استفاده کنید.
 این روش جز راحتترین روشهای اضافه کردن دکمه به صفحات است و شما میتوانید آیتمهای دیگری را هم از طریق افزونه صفحهساز به صفحهی اپلیکیشنتان اضافه کنید.
این روش جز راحتترین روشهای اضافه کردن دکمه به صفحات است و شما میتوانید آیتمهای دیگری را هم از طریق افزونه صفحهساز به صفحهی اپلیکیشنتان اضافه کنید.
برای آشنایی با افزونهی صفحهساز آموزشهای آن را مطالعه کنید.
آموزش استفاده از افزونه صفحهساز – قسمت اول
روش دوم: استفاده از کدها
دکمه موردنظر را مطابق با نیازتان میتوانید در هر افزونهای که بخواهید مانند لیست، اخبار یا متن و تصویر قرار بدهید. فقط باید مراحل زیر را طی کنید.
ما در این آموزش افزونهی متن و تصویر را بررسی میکنیم. بهعنوان مثال میخواهید کاربر با کلیک بر روی دکمهای به نام دانلود یک فایل عکس را دریافت کند.
و اما راه حل! ما دو راهحل برای استفاده از کد به شما معرفی میکنیم. یکی از راهحلها خیلی سریع و دومین راهحل پیشرفتهتر و زیباتر است.
راهحل سریع اضافه کردن دکمه:
در افزونه متنوتصویر روی دکمه کد که با فلش مشخص شده است کلیک کنید.
 پاپآپ زیر برای شما نمایش داده میشود و باید کد زیر را در صفحه کپی کنید.
پاپآپ زیر برای شما نمایش داده میشود و باید کد زیر را در صفحه کپی کنید.

[html]
<a class=”button button-light” href=”لینک مورد نظر شما”>متن دکمه</a>
[/html]
به جای عبارت “متن دکمه” در کد بالا، متن دلخواهتان را بنویسید و برای عنوان دکمه و جایی که نوشته شده “لینک موردنظر شما”، لینکی که میخواهید کاربر بعد از کلیک روی دکمه با آن مواجه شود را وارد کنید. به همین راحتی! کار تمام است و تقریبا در ۹۰ درصد مواقع نیاز شما را برآورده میکند. رنگ دکمه هم بهصورت پیشفرض با رنگ تم اپلیکیشنتان تنظیم میشود و نیازی نیست شما کاری انجام بدهید! اگر هم در افزونهی متنوتصویرتان محتوای زیادی دارید بعد از زدن دکمه سیاه جایی که نیاز است دکمه باشد را پیدا کنید و کد را در آنجا پیست کنید.
نکته: دقت کنید برای ارجاع لینک به خارج از اپلیکیشن و یا دانلود فایل باید از کد زیر استفاده کنید:
[html]
<a class=”button button-light” target=”_system” href=”لینک مورد نظر شما”>متن دکمه</a>
[/html]
راهحل شخصیسازی شده اضافه کردن دکمه :
حال فرض کنیم شما میخواهید رنگ دکمه و شکل آن را خودتان شخصیسازی کنید. روی این لینک کلیک کنید تا به سایت طراحی دکمه آنلاین هدایت بشوید.
 همانطور که مشاهده میکنید در این سایت میتوانید رنگ، طرح و هر چیز مرتبط با دکمهتان را تغییر بدهید و برای خودتان شخصیسازی کنید. در نهایت وقتی دکمهتان آماده شد روی دکمه Get Code کلیک کنید تا کدهای مربوطه در کادر سمت چپ نمایش داده شود. این کدها از دو بخش تشکیلشدن، قسمت اول که همان خط اول کدها است، کدهای HTML (کادر قرمز رنگ) و قسمت دوم که از خط دوم کدها تا انتهای آن است، کدهای CSS هستند (کادر آبی رنگ).
همانطور که مشاهده میکنید در این سایت میتوانید رنگ، طرح و هر چیز مرتبط با دکمهتان را تغییر بدهید و برای خودتان شخصیسازی کنید. در نهایت وقتی دکمهتان آماده شد روی دکمه Get Code کلیک کنید تا کدهای مربوطه در کادر سمت چپ نمایش داده شود. این کدها از دو بخش تشکیلشدن، قسمت اول که همان خط اول کدها است، کدهای HTML (کادر قرمز رنگ) و قسمت دوم که از خط دوم کدها تا انتهای آن است، کدهای CSS هستند (کادر آبی رنگ).
 حالا شما باید دو تا کار انجام بدهید:
حالا شما باید دو تا کار انجام بدهید:
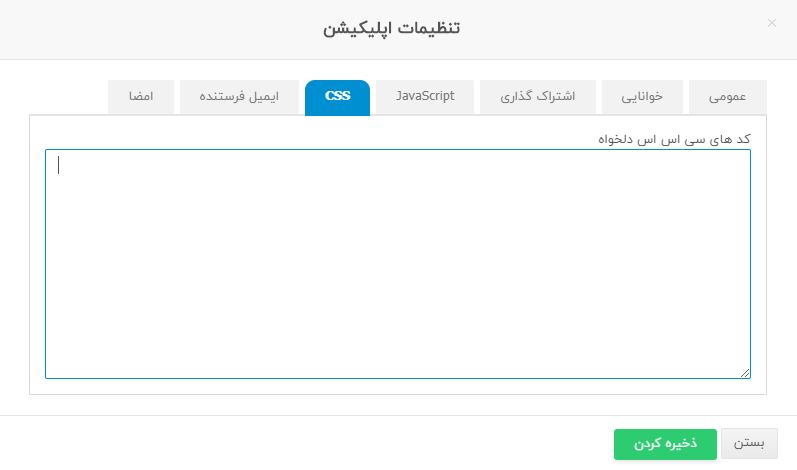
۱. کدهای CSS را در بخش تنظیمات اپلیکیشن، در تب CSS طبق تصویر زیر کپی کنید.
 ۲. کدهای HTML را در بخش ادیتور افزونهی متنوتصویر یا هر افزونهی دیگری که میخواهید دکمه آنجا باشد کپی و ذخیره کنید.
۲. کدهای HTML را در بخش ادیتور افزونهی متنوتصویر یا هر افزونهی دیگری که میخواهید دکمه آنجا باشد کپی و ذخیره کنید.
 سعی کنید رنگ دکمه را با رنگ تم دلخواهتان مشابه هم انتخاب کنید تا اپتان ظاهر بهتری داشته باشد.
سعی کنید رنگ دکمه را با رنگ تم دلخواهتان مشابه هم انتخاب کنید تا اپتان ظاهر بهتری داشته باشد.
رنگ متن دکمه در حالت دوم مطابق با رنگ پیشفرض تمتان است و اگر کد html را یاد دارید میتوانید رنگ آن را هم تغییر بدهید.
آموزش اضافه کردن دکمه در اپلیکیشن به پایان رسید. همین الان میتوانید اضافه کردن دکمه را در اپلیکیشنساز پازلی تست کنید.
اگر هنوز با پازلی آشنایی ندارید باید بگویم که پازلی یک شرکت طراحی اپلیکیشن است که با استفاده از خدماتی که ارائه می دهد می توانید ایده های خود را نظیر ساخت اپلیکیشن خدماتی؛ اپلیکیشن آموزشی؛ طراحی اپلیکیشن سوپر مارکت و از این قبیل را پیاده سازی کنید.
اطلاعات هزینه ساخت اپلیکیشن هم در صفحه مربوطه قرار داده شده؛ درصورت نیاز به آن مراجعه کنید.
مطالب مرتبط:
[modalsurvey id=”924478511″ style=”flat”]




17 دیدگاه در “اضافه کردن دکمه به اپلیکیشن”
سلام میتونم با برنامه اپک ادیتور به برنامه دکمه رو اضافه کنم بعدش کد رو باید تو کدوم فایل بزارم
درود معراج عزیز
امکان اضافه کردن دکمه مستقیما در صفحه ساز و ویرایشگر متن وجود داره و با کلیک روی اون میتونی دکمه رو اضافه کنی. اگر نتونستی به همکاران پشتیبانیمون تیکت بزنین تا کامل راهنماییتون کنن یا خودشون براتون انجامش بدن
دمتون گرم کارم راه افتاد تشکر.
چه طوری از اینتنت های مارکت ها در اپلیکیشن استفاده کنم
سلام پدرام عزیز
وقتت بخیر
دقیقا چه امکاناتی رو نیاز داری؟