- دیدگاه
بلاگ پازلی
آموزش ترفند تبدیل اپلیکیشن فروشگاهی به کاتالوگ

آنچه در این مطلب خواهید خواند:
با آموزش تبدیل یک اپلیکیشن فروشگاه به کاتالوگ در خدمت شما عزیزان در بلاگ پازلی هستیم. اگه شما هم از اون دسته عزیزانی هستید که دوست دارید قالب اپلیکیشنتون مشابه قالب فروشگاهی باشه اما نمیخواید محصولات معرفی شده در اون رو بفروشید و نیازی به سبد خرید ندارید(مثل یک اپلیکیشن آموزشی با قالب فروشگاهی و یا حتی یک اپلیکیشن نوبت دهی) این آموزش برای شما تهیه شده پس از دستش ندید. در این آموزش یاد میگیریم که چطور یک اپلیکیشن آماده فروشگاهی رو به اپلیکیشن کاتالوگ تبدیل کنیم.
با شرکت طراحی اپلیکیشن پازلی بیشتر آشنا شو:
ممکنه اپلیکیشن فروشگاهی خودتون رو به صورت کامل ساخته باشید یا اینکه تازه قصد ساخت اپلیکیشن فروشگاهی رو داشته باشید، فرقی نمیکنه. با قطعه کدهایی که در ادامه واستون توضیح میدم، میتونید بخش هایی که توی اپلیکیشن کاتالوگی کاربردی نداره رو حذف کنید.
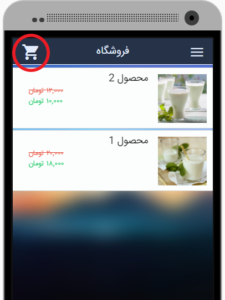
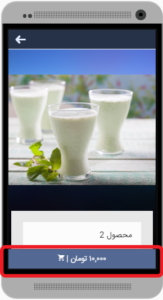
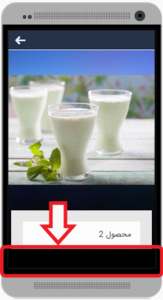
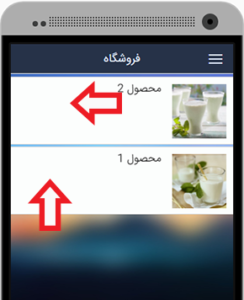
در این آموزش قصد داریم نحوه حذف بخش هایی از اپلیکیشن فروشگاهی مثل سبد خرید، قیمت اصلی، قیمت تخفیف خورده و دکمه خرید در صفحه محصول رو به کمک کدهای مربوط به هر کدوم، حذف کنیم.
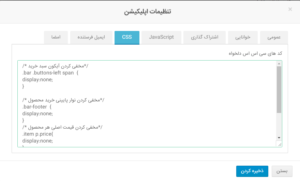
کافیه کدهای زیر رو در بخش تنظیمات اپلیکیشن و در بخش CSS کپی کنید، مشابه تصاویر زیر:
همونطور که میبینید، میتونید کدهای مورد نظر خودمون رو اینجا کپی کنیم و با ذخیره اون نتیجه رو بر روی اپلیکیشن تون ببینید.
مخفی کردن سبد خرید
اگر قصد دارید سبد خرید اپلیکیشن رو حذف کنید کافیه قطعه کد زیر رو در بخش CSS اپلیکیشنتون کپی کنید:
[javascript]
/*مخفی کردن آیکون سبد خرید*/
.e-commerce-buttons {
display: none;
}
[/javascript]
مخفی کردن نوار پایین خرید
با کپی کردن این قطعه کد، میتونید دکمه خرید محصول رو از صفحه محصول حذف کنید:
[javascript]
/* مخفی کردن نوار پایینی خرید محصول*/
.product-modal:not(.fileCart_shelfItem) .bar-footer {
display: none;
}
.product-modal:not(.fileCart_shelfItem) .has-footer{
bottom: 0;
}
[/javascript]
مخفی کردن هزینه اصلی خدمت یا محصول
برای این کار، قطعه کد زیر رو کپی کنید:
[javascript]
/* مخفی کردن قیمت اصلی هر محصول*/
.eCommerce .item p.price{
display:none;
}
[/javascript]
مخفی کردن قیمت تخفیف خورده محصول
هر محصولی ممکنه علاوه قیمت محصول، یه قیمت با اعمال تخفیف هم داشته باشه که برای حذف ار کدهای زیر استفاده میکنیم:
[javascript]
/* مخفی کردن قیمت تخفیف خورده هر محصول*/
.eCommerce .item p.realprice{
display:none;
}
[/javascript]
مخفی کردن قیمت محصول در قسمت جستجو
برای مخفی کردن قیمت محصول در زمان جستجو میتونیم از کد زیر استفاده کنیم:
[javascript]
/* مخفی کردن قیمت محصول در جستجو*/
.search .item p.price, .search .item p.realprice {
padding-bottom: 5px;
display: none;
}
[/javascript]
بعد از استفاده از این کدها تصویر در قسمت بالا و پایین محصول فاصلهای ایجاد میشه که میتونید با استفاده از کد زیر اون رو برطرف کنید.
[javascript]
.product-modal ion-slides, .product-modal .imageContiner .scroll{
height:auto;
}
[/javascript]
امیدوارم این آموزش مفید واقع شده باشه، ویدئوی این آموزش رو میتونید همین الان مشاهده کنید:
[modalsurvey id=”924478511″ style=”flat”]
به اشتراک بگذارید:
تیم محتوای پازلی


















10 نظر در “آموزش ترفند تبدیل اپلیکیشن فروشگاهی به کاتالوگ”
سلام خسته نباشید امکان اینکه در ویجیت فروشگاه جستجو کرد وجود داره؟؟ اگه وجود نداره میشه اضافش کنید؟؟
امکان نوشتن حروف در افزونه فروشگاه قسمت قیمت را اضافه نمایید در این بخش قیمت فقط عدد قابل نمایش است شاید کسی بخواهد به جایی قیمت حروف قرار دهد مثلا: توافقی و در حال حاضر این امکان فراهم نیست!
سلام وقتتون بخیر
ممنون از پیشنهادتون
من این مورد رو با تیم فنی در میون میذارم تا ببینیم میشه اضافه بشه یا نه؟
موفق باشید
سلام وقتتون بخیر
شما با استفاده از افزونه جستجو می تونید در هر افزونه ای جستجو کنید و اگر فقط میخواید داخل فروشگاه جستجو انجام بشه در تنظیمات افزونه جستجو فقط فروشگاه رو انتخاب کنید.
موفق باشید
سلام
این ترفند بسیار کار امد هست ولی من مشکلی که پیدا کردم این بود که فروشگاه اصلی رو هم از شکل فروشگاه خارج میکنه.
ای کاش میشد که مشخص کرد کدوم فروشگاه رو فقط تغییر بده
سلام وقتتون بخیر
این ترفند روی همه ماژول های فروشگاه اعمال میشه و امکان اینکه مشخص کنید برای یک فروشگاه خاص وجود نداره
موفق باشید
دورود و زنده باد
مطالب و محتوا خیلی مفید و کارااست
فقط در برخی از مواد اشتباه تایپی وجود داره برای شما و تیم شما ارزوی بهروزی دارم
بدرود
سلام و درود بر شما. خیلی ممنون. نظر لطف تونه.
ممنون بابت گزارشتون.
سلام
جالبه برام از وقتی اومدم سایتتون ۱ ساعت گذشته و متوجه نشدم خخخخ
هرچی میچرخم اینجا قسمت هایی که دوست دارم پیدا میکنم
سایت خوبی پیدا کردم ولی سر سری سایتتونو دیدم حالا سایتتونو تو گوشیم سیو کردم وقتم ازاد شد میام دوباره میبینم
ممنون
سلام و درود
خیلی خوشحالیم که خدمات و مطالبمون مورد توجه شما قرار گرفته
باعث افتخار ماست در خدمتتون باشیم و نظرات و پیشنهادات شما برای بهتر شدن فعالیت هامون استفاده کنیم
با آرزوی موفق برای شما دوست خوبم