- دیدگاه
بلاگ پازلی
آموزش ساخت اپلیکیشن فروشگاهی – قسمت دوم

آنچه در این مطلب خواهید خواند:
در قسمت قبل آموزش ساخت اپلیکیشن فروشگاهی مواردی رو بررسی کردیم و در این مطلب قصد داریم به ادامه اونها بپردازیم. پیشنهاد میکنیم قبل از بررسی این مطلب، ابتدا ” قسمت اول آموزش ساخت اپلیکیشن فروشگاهی ” رو مطالعه کنید.
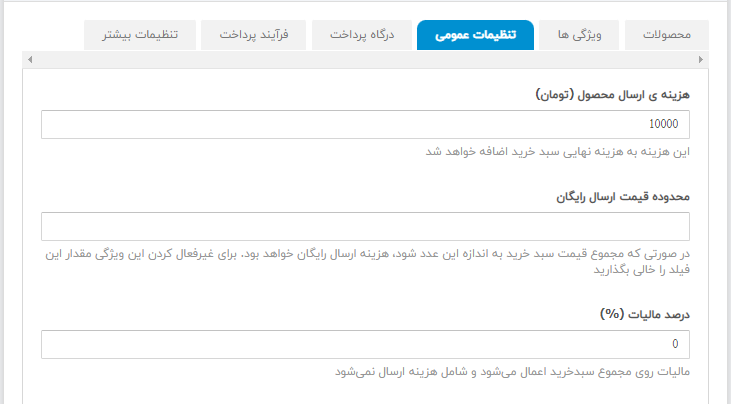
تنظیمات عمومی:
تنظیمات عمومی ماژول فقط در اولین صفحه فروشگاهتون نمایش داده میشه.
هزینه ارسال محصول: اگر برای ارسال محصول هزینه دریافت میکنید هزینه رو وارد کنید تا در فاکتور مشتری محاسبه بشه.
محدوده قیمت ارسال رایگان (تومان):در صورتی که مجموع قیمت سبد خرید به اندازه یا بیشتر از این عدد شود، هزینه ارسال رایگان خواهد بود. برای غیرفعال کردن این ویژگی مقدار این فیلد را خالی بگذارید.
درصد مالیات:مالیات روی مجموع سبدخرید اعمال میشود و شامل هزینه ارسال نمیشود.
برای اطلاع از هزینه ساخت اپلیکیشن به صفحه تعرفه ها مراجعه کنید.
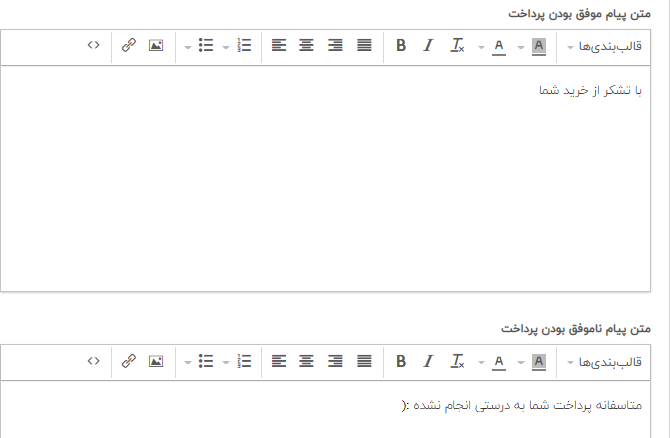
متن پیام موفق و ناموفق بودن پرداخت: در این بخش میتونید متنی اضافه کنید که اگر پرداخت موفق بود به کاربر نمایش داده بشه و همچنین متنی که وقتی پرداخت مشتری انجام نشد نمایش داده بشه.
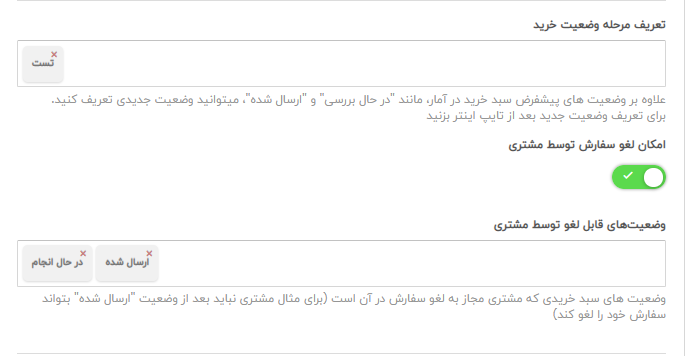
تعیین مرحله وضعیت خرید: علاوه بر وضعیت های پیشفرض سبد خرید در آمار، مانند “در حال بررسی” و “ارسال شده”، میتوانید وضعیت جدیدی تعریف کنید.
برای تعریف وضعیت جدید بعد از تایپ اینتر بزنید.
امکان لغو سفارش توسط مشتری: بعد از ثبت سفارش کاربر میتواند سفارش خود را از بخش تاریخچه سفارشات لغو کند.
وضعیتهای قابل لغو توسط مشتری: وضعیت های سبد خریدی که مشتری مجاز به لغو سفارش در آن است (برای مثال مشتری نباید بعد از وضعیت “ارسال شده” بتواند سفارش خود را لغو کند)
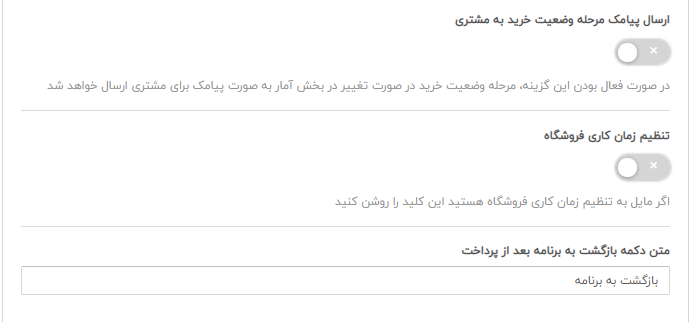
ارسال پیامک مرحله وضعیت خرید به مشتری: در صورت فعال بودن این گزینه، مرحله وضعیت خرید در صورت تغییر در بخش آمار به صورت پیامک برای مشتری ارسال خواهد شد.
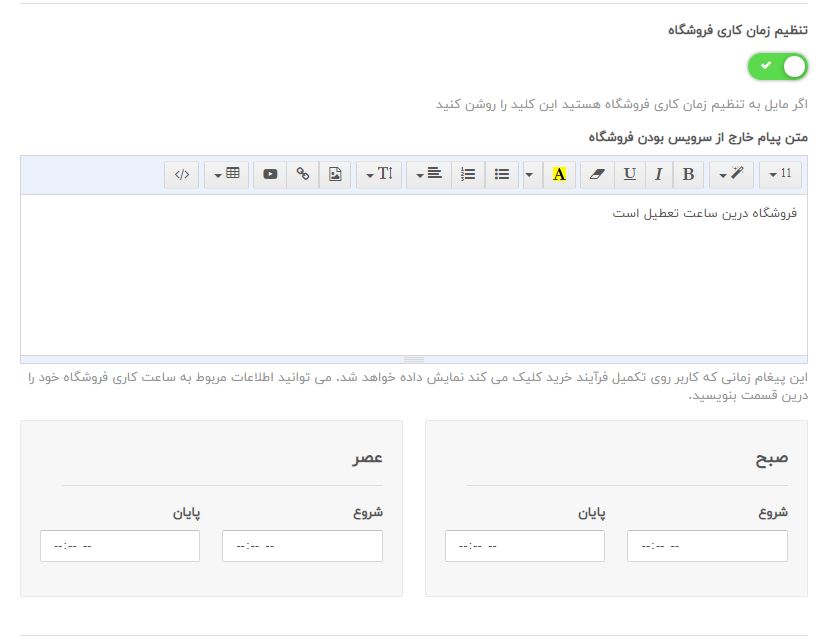
تنظیم زمان کاری فروشگاه: اگر مایل به تنظیم زمان کاری فروشگاه هستید این کلید را روشن کنید. همینطور که میبینید اگر دکمهی “تنظیم زمان کاری فروشگاه” رو فعال کنید یک سری فیلد برای شما نمایش داده میشه که باید اونها رو تنظیم کنید.
متن پیام خارج از سرویس بودن فروشگاه زمانی نمایش داده میشه که کاربر محصولات رو به سبد خرید اضافه کرده و میخواد پرداخت کنه.
- نکتهای که در اینجا باید مطرح کنم این هست که اگر در زمان تعطیلاتی مثل ایام نوروز میخواید اپلیکیشن روزهای زیادی رو تعطیل باشه، میتونید مدت زمان شروع و پایان کار رو ۱ دقیقه بذارید تا فقط ۱ دقیقه در روز فروشگاه فعال باشه، مثلا ۳:۰۰ شب تا ۳:۰۱
متن دکمه بازگشت به برنامه بعد از پرداخت: بعد از پرداخت موفق دکمه بازگشت به برنامه را مشاهده خواهید کرد که متن دکمه را میتوانید تغییر بدید.

باز شدن سبدخرید: اگر تمایل دارید که بلافاصله بعد از اضافه شدن محصول به سبدخرید، سبدخرید باز شود این دکمه را روشن کنید.
در بخش بعدی هم میتونید تعیین کنید که در هنگام خرید چه اطلاعاتی از کاربر دریافت بشه، همچنین اگر فیلد خاصی مدنظرتون هست که لازم میدونید کاربر اون رو پر کنه میتونید خودتون ایجادش کنید. برای این کار هم کافیه روی اضافه کردن فیلد جدید کلیک کنید تا عنوان فیلد، نوع اون، تنظیمات مرتبط با نوع و همینطور اجباری بودن یا نبودنش رو تعیین کنید.
نمایش تصاویر محصولات در فاکتور در ایمیل: با روشن بودن این دکمه در فاکتوری که به ایمیل کاربران ارسال میشود، تصویر محصول نمایش داده خواهد شد.
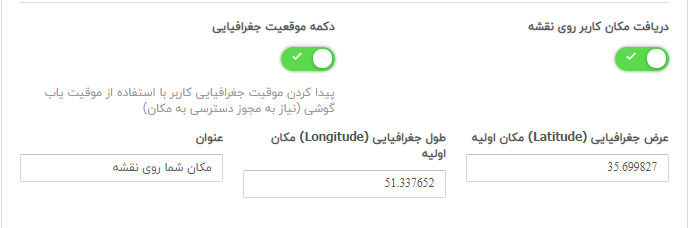
دریافت مکان کاربر روی نقشه: با روشن بودن این دکمه میتوانید موقعیت کاربر را دریافت کنید.
دکمه موقعیت مکانی: با روشن بود این دکمه موقعیت کاربر در زمان سفارش قابل نمایش خواهد بود.
طول و عرض جغرافیایی مکان اولیه: در این بخش ها میتونید موقعیت جغرافیایی فروشگاه را وارد کنید تا در ابتدا همان موقعیت نمایش داده شود.
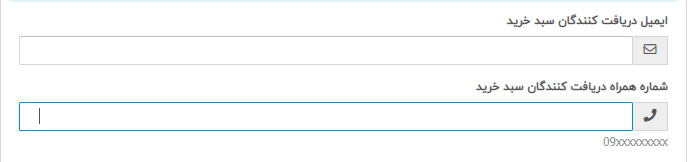
ایمیل دریافت کنندگان سبدخرید: در این بخش هم میتونید تعیین کنید که سبد خرید مشتری به ایمیل چه کسانی اضافه بشه. با اضافه کردن ایمیل افراد مدنظرتون در این بخش، اونها بعد از اتمام خرید، سبد خرید مشتری رو در ایمیل خودشون دریافت خواهند کرد.
شما میتونید با وارد کردن یک یا چند شماره همراه، از خریدهای کاربران اپلیکیشن مطلع بشید.
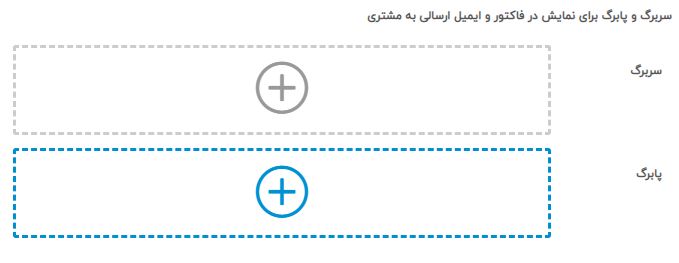
امکان بارگذاری تصاویر سربرگ و پابرگ برای شخصیسازی فاکتورهای خرید:
تصاویر مورد نظر رو در فضای مشخصشده قرار بدید تا فاکتور نهایی که در اختیار مشتری شما قرار میگیره با اطلاعات و نام و برند شما باشه.
قابلیت نمایش سبدخرید و پیگیری سفارشات به بالای همهی صفحات و منوی کناری اپلیکیشن:
در افزونهی فروشگاه و در تب “تنظیمات عمومی” میتونید تنظیمات جدید رو طبق تصویر بالا مشاهده کنید.
با دکمههای “لینک صفحه پیگیری خرید در بالای همه صفحات” و “لینک صفحه پیگیری خرید در منوی کناری” میتونید صفحهی پیگیری خرید رو بر اساس نیازتون تنظیم کنید و اون رو در بالای تمام صفحات و یا منوی کناری اپلیکیشن داشته باشید.
همچنین این دکمهها برای سبدخرید هم به صورت جداگانه گذاشته شدند که میتونید مشابه صفحهی پیگیری خرید، تنظیمات موردنظر رو برای سبدخرید هم اعمال کنید.
از طریق دکمه “+” که کنار آیکونها قرار داره، میتونید تصویر آیکون موردنظرتون رو وارد و اون رو شخصیسازی کنید.
بعد از ذخیره، تغییرات رو در اپلیکیشن طبق تصویر زیر مشاهده میکنید.

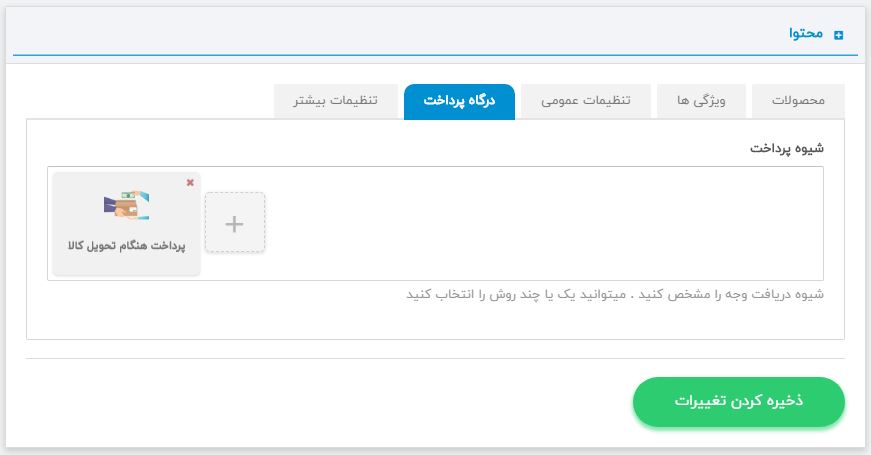
درگاه پرداخت:
در این بخش میتونید از بین درگاههای موجود انتخاب کنید و همچنین میتونید امکان پرداخت درب منزل رو هم برای کاربرانتون در نظر بگیرید.
اتصال درگاه پرداخت به اپلیکیشن کار سخت و پیچیدهای نیست، فقط کافیه در درگاههای موجود حسابکاربری ایجاد کنید و با آموزشهای داده شده در سایت این درگاهها و آموزشهای زیر درگاهتون رو به اپلیکیشن متصل کنید:
دقت داشته باشید برای استفاده از درگاههای بانکی باید صاحب سایت دارای نماد اعتماد الکترونیکی باشد، برای اطلاعات بیشتر در این مورد میتونید با پشتیبانی پازلی در ارتباط باشید.
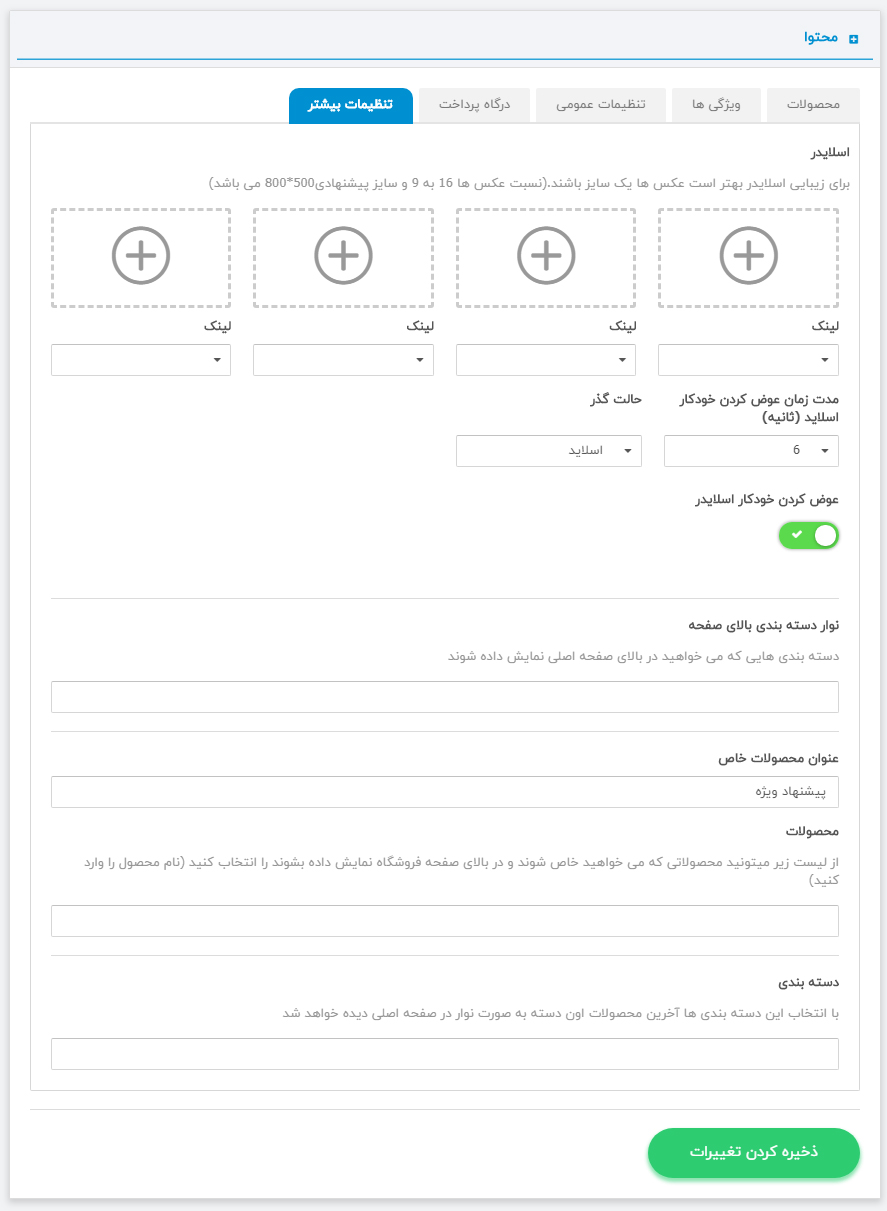
تنظیمات بیشتر:
این قسمت از چند بخش تشکیل شده که به ترتیب هر کدوم از اونها رو با هم بررسی میکنیم.
بخش اول(اسلایدر): فک میکنم نیاز به توضیح نداره چرا که در آموزشهای قبلی مفصل بهش پرداختیم، مثل آموزش افزونه خانه، که اگر لازم بود کافیه فقط یه نگاه بهش بندازید.
بخش دوم (نوار دستهبندی بالای صفحه): در این بخش میتونید تعیین کنید که کدوم دستهبندیها در نوار بالای صفحه اصلی نمایش داده بشن. اگه دستهبندی مورد نظرتون در لیست موجود نیست کافیه اسم اون رو تایپ کنید تا براتون نمایش داده بشه و انتخابش کنید.
بخش سوم (عنوان محصولات خاص): این بخش وابسته به بخش بعد اون هست ینی در این بخش فقط تعیین میکنید که محصولات خاصتون با چه عنوانی نمایش داده بشن.
بخش چهارم (محصولات): حالا اینجا محصولاتی که در بخش قبل واسش یک عنوان تعیین کردید و قراره به عنوان محصولات خاص یا همون پیشنهاد ویژه باشن رو مشخص میکنید. در این بخش هم اگر دستهبندی مورد نظرتون در لیست موجود نیست کافیه اسم اون رو تایپ کنید تا براتون نمایش داده بشه.
بخش پنجم (دستهبندی): شما میتونید در این بخش یک سری دستهبندی رو انتخاب کنید تا آخرین محصولات اونها در صفحه اصلی نمایش داده بشن.
شاید “تنظیمات اضافی” بنظر پیچیده بیاد اما پیشنهاد میکنم اپلیکیشن نمونه فروشگاهی پازلی شاپ رو مشاهده کنید تا براتون روشن بشه هر کدوم ازین بخشها چه کاری انجام میدن. همچنین میتونه بهتون کمک کنه که ساختار یک اپلیکیشن فروشگاهی رو بهتر درک کنید.
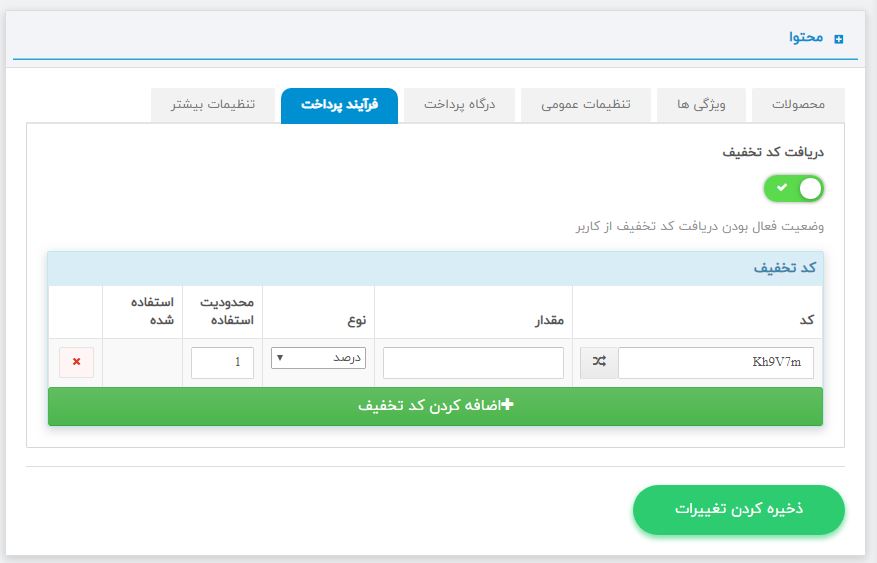
فرآیند پرداخت:
امکان ایجاد کد تخفیف و اعمال در سبد خرید:
شما با فعالکردن دکمهی “دریافت کد تخفیف” و با کلیک روی دکمهی “اضافه کردن کد تخفیف” میتونید کد تخفیف ایجاد کنید و اون رو در اختیار کاربران قرار بدید. شما میتونید مقدار اون رو تعیین کنید و حتی نوع اون رو به صورت درصدی مشخص کنید یا یک مبلغ ثابت انتخاب کنید. محدودیت استفاده رو میتونید تعیین کنید.
اگر میخواهید از امکان چند فروشندگی افزونهی فروشگاه پازلی(شرکت طراحی اپلیکیشن) استفاده کنید به لینک زیر مراجعه کنید:
بهروزرسانیهای افزونه فروشگاه در نسخه الوند
برای دیدن ویدئو آموزش اپلیکیشن فروشگاهی به این لینک مراجعه کنید.
پازلی نه تنها در ساخت اپ فروشگاه بلکه در طراحی اپلیکیشن سوپر مارکت؛ ساخت اپلیکیشن خدماتی؛ اپلیکیشن آموزشی و … می تواند به شما کمک کند.
[modalsurvey id=”924478511″ style=”flat”]
به اشتراک بگذارید:
محمدحسین محسنی



















13 نظر در “آموزش ساخت اپلیکیشن فروشگاهی – قسمت دوم”
درود
سپاس بابت ارائه این اپلیکیشن مفید و کاری
خواهش میکنم.خوشحالیم که مفید بوده.
با عرض سلام و عرض خسته نباشید
لطف بفرماید در خصوص محاسبه خودکار ارزش افزوده در هنگام خرید چه باید بکنم
سلام وقتتون بخیر
در حال حاضر این امکان رو در پازلی نداریم و شما باید ارزش افزوده خودتون به قیمت محصول اضافه کنید.
موفق باشید
با عرض سلام آیا با این افزونه امکان راه اندازه اپلیکیشن خرید بلیط هست و امکان ارسال اس ام اس به مشتری و فروشنده هنگام خرید هست؟
سلام وقتت بخیر علی عزیز
امکان اس ام اس رو داریم ولی برای خرید بلیط امکاناتی وجود نداره
موفق باشی
سلام وقت بخیر
چطور میتونم توی فروشگاه فیل جستجو بذارم؟ منظورم اینه که یک صفحه جدا نباشهُ فیلد یا آیکون جستجو در خود صفحه باشه
سلام و عرض ادب. ممنون از پیشنهادتون. فعلا امکانش نیست. در لیست به روز رسانی ها قرارش خواهیم داد
عرض ادب
سلام … این ویجت بسیار عالیه ولی هنوز مشکل نداشتن دسته بندی رو داره
سلام و درود
مرسی از لطفتون دوست خوبم
بزودی امکان دسته بندی محصولات به این ویجت افزوده میشه، در حال حاضر میتونید با استفاده از ترفند آموزش داده شده در ویدئوی زیر دسته بندی محصولات رو انجام بدید :
https://goo.gl/4K8LDB
موفق و پیروز باشید
سلام،
جاداره تبریک بگم این همه خلاقیت و ابتکار رو در مجموعه پازلی.
سوال ؟ اگر برای وب سایت درگاه پرداخت پاسارگاد داشته باشیم.
امکانش هست از زرین پال استفاده نکنیم ؟
سلام وقتتون بخیر
بله هر درگاهی رو میشه به ابزار فروشگاهی متصل کرد
اتصال هر درگاه هزینه ۲۰۰ هزار تومن رو داره
موفق باشید
سلام خسته نباشید
من این فروشگاه و راه اندازی کردم ولی یک مشکل دارم بعد از پرداخت وارد برنامه نمیشه … باید چیکار کنم ؟