در ماژول فرم ، میتونید فرمهای متنوعی رو طراحی کنید. اطلاعات مورد نظر رو از کاربرانتون دریافت کنید. حتی نظرسنجی داخل اپلیکیشنتون بذارید.
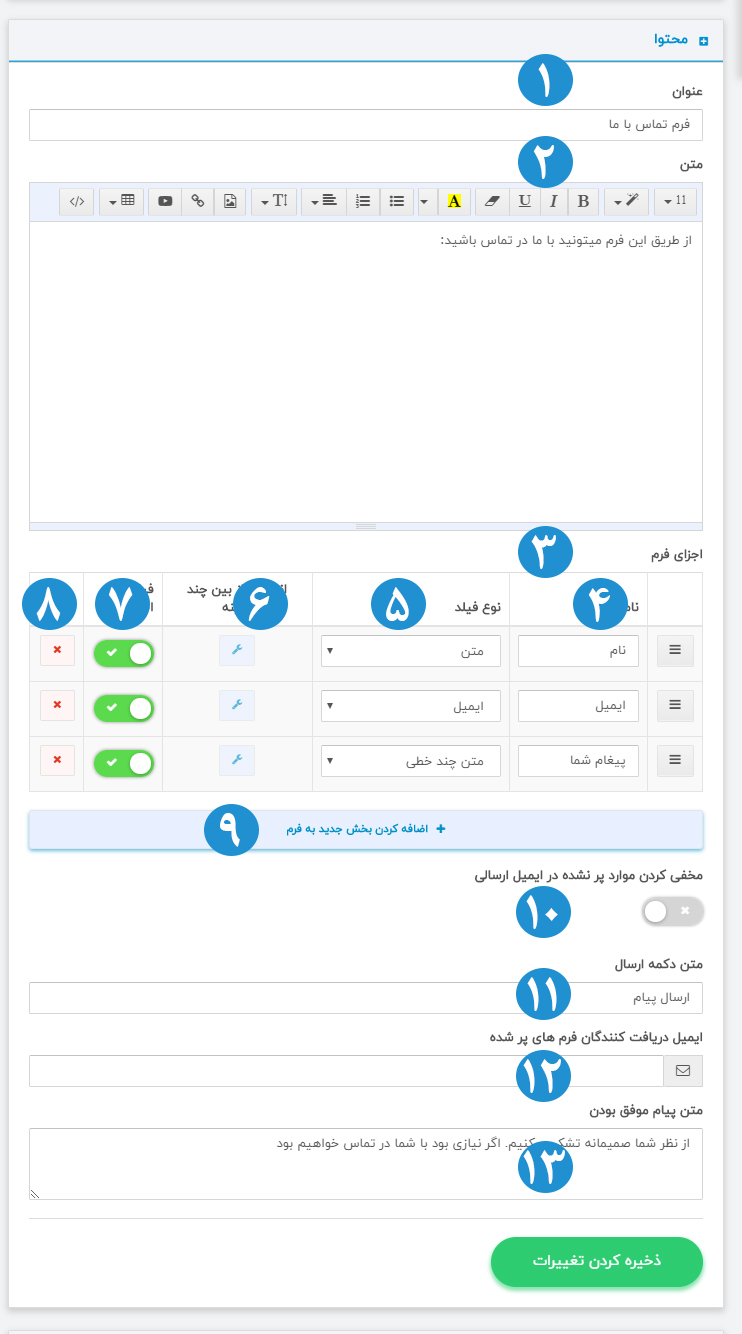
محتوا ماژول فرم:
۱- عنوان: عنوان موردنظر برای این صفحه رو میتونید مشخص کنید. برای مثال : فرم ثبتنام در همایش
۲- متن: توضیحات لازم برای این فرم رو میتونید در این قسمت بنویسید. برای مثال: در مورد نحوهی ثبتنام و تعرفههای ثبتنام میتونید متنی بنویسید تا کاربران فرم رو راحتتر تکمیل کنند.
اجزای فرم:
۳- اجزای فرم: قسمتهای لازم برای فرم مورد نظرتون رو میتونید از اینجا اضافه، ویرایش و یا حذف نمایید.
۴- نام فیلد : نام فیلد مورد نظرتون رو بنویسید. برای مثال : نام و نامخانوادگی
۵- نوع فیلد : بر حسب نیازتون در فرم، یکی از انواع فیلدها رو انتخاب کنید. برای مثال اگه میخواید شماره تماس کاربر رو بگیرید، باید نوع شماره رو انتخاب کنید. برای آدرس محل همایشتون، میتونید نوع متن رو انتخاب کنید.
۶- انتخاب از بین چند گزینه: اگه فیلدهایی که شامل انتخاب چند گزینه میشه، مثل منوی آبشاری یا انتخاب چندگانه رو انتخاب کنید، این گزینه فعال میشه. (انتخاب از بین چند گزینه فعال میشه) شما باید گزینههای مورد نظرتون رو داخلش وارد کنید.
۷- فیلد اجباری: اگر میخواید کاربر حتما یه فیلدی رو تکمیل کنه، این گزینه رو فعال کنید. اگه این گزینه فعال نباشه، کاربر میتونه فیلد موردنظرتون رو تکمیل نکنه.
۸- حذف فیلد : با زدن علامت ضربدر در سمت چپ هر فیلد، میتونید اون فیلد رو پاک کنید.
۹- اضافه کردن بخش جدید : برای اضافه کردن فیلدهای اضافه، روی این گزینه کلیک کنید.
تنظیمات:
۱۰- با استفاده از این دکمه میتونید، در ایمیل دریافتی از کاربر، برای خلاصه شدن ایمیل، فیلدهای پرنشده رو مخفی کنید.
۱۱- متن دکمه ارسال: در پایین فرم، دکمهای برای ارسال اطلاعات فرم قرار دارد. متن روی این دکمه رو میتونید در اینجا ویرایش کنید.
۱۲- ایمیل دریافتکنندگان فرمهای پرشده: ایمیلی که میخواهید، اطلاعات فرم را دریافت کند را در اینجا قرار بدید.
۱۳- متن پیام موفق بودن: بعد از ارسال موفقیتآمیز اطلاعات فرم، پیامی به کاربر نمایش داده خواهد شد. پیامی که میخواید به کاربرانتون نمایش داده بشه رو در اینجا بنویسید.
در پایان هم روی گزینهی “ذخیرهی تغییرات” کلیک کنید تا صفحه ی فرم ساخته بشه.
حالا میتونید وارد پنلتون بشید و ماژول فرم رو به اپلیکیشنتون اضافه کنید.
[modalsurvey id=”924478511″ style=”flat”]